Android is used on more than a half billion large-screen devices, including tablets, foldables, and ChromeOS devices. We’ve seen approximately 100 million additional Android tablet activations in the last year–a 20 percent year-over-year increase, while ChromeOS, the fastest-growing desktop platform, has grown by 92 percent. Foldable devices are also on the rise, with a year-on-year increase of almost 265 percent! In all, there are about 250 million Android-powered large-screen devices in use. With all of this momentum, we’re still investing in making Android an even better OS for users and developers on these devices.
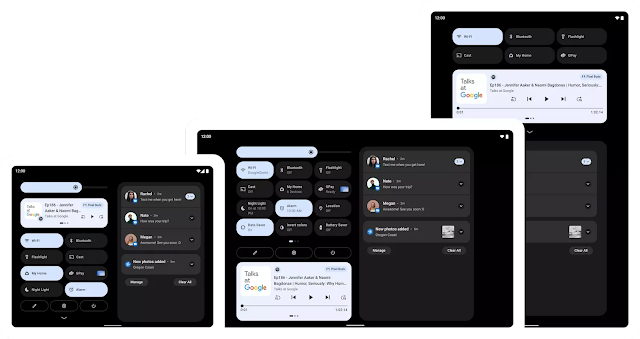
12L is a feature drop for big displays that is currently being tested.
Now, we’re releasing a developer preview of 12L, a planned innovation that will improve Android 12 on big displays. You may use the preview to check out the new large-screen features, optimise your apps, or provide feedback.
 |
| Two-column layouts display more information and are simpler to use. |
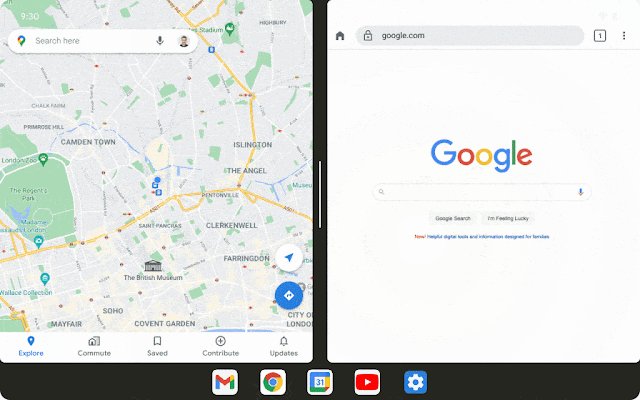
On large displays, we’ve improved the UI in 12L, including notifications, fast settings, lockscreen, overview, home screen, and more. The notification shade, lockscreen, and other system surfaces, for example, employ a new two-column style to take advantage of the screen space on displays over 600dp. Apps that run on the system have also been optimised.
 |
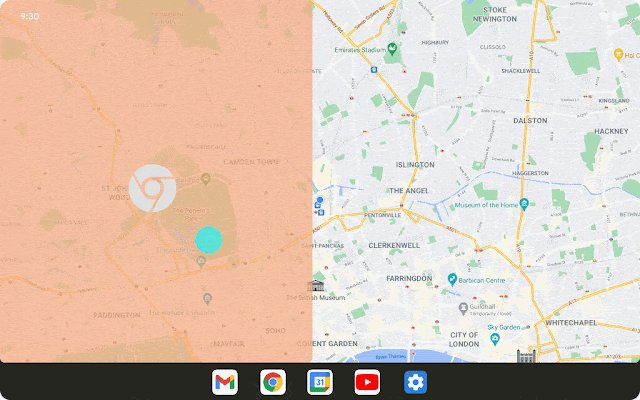
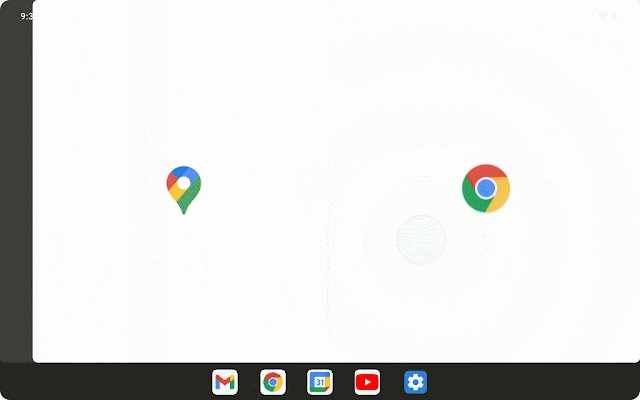
| Toggle between split-screen and full-screen modes by dragging and dropping programmes. |
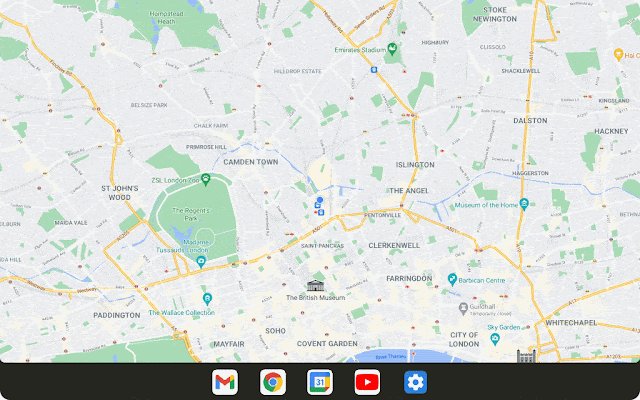
We’ve further improved multitasking by including a new taskbar on wide displays that allows users to quickly move between their favourite programmes. The desktop also makes split-screen mode more accessible than ever before: simply drag and drop an app into split-screen mode from the taskbar. To make split-screen mode more usable in Android 12 and later, we’re assisting users by automatically enabling split-screen mode for all applications, regardless of whether they’re adjustable.
Finally but not least, we’ve improved compatibility mode with visual and stability enhancements to provide users with a better letterboxing experience and make applications appear better by design. Device manufacturers may now select unique letterbox colours or textures, modify the position of the inset window, apply unique rounded corners, and more since we’ve made letterboxing easy to customise.
The 12L feature drop will be available early next year, just in time for the next generation of Android 12 tablets and foldables. We’re already working with our OEM partners to add these capabilities to their large-screen devices, so stay tuned for the Lenovo P12 Pro’s developer preview of 12L.
Making it easier to create large-screen content
That’s time to start creating completely customizable apps that work on every device, and we’ve made it even faster. Along with the developer preview, we’re delivering improvements to our APIs, tools, and advice to help you prepare for these changes in the OS and Play.
Patterns for large screens should be considered when designing.
The very first step in implementing flexible UI is to create an app that works well on both tiny and large screens. We’ve been working on new Material Design designed to help you scale the UI of your app across all devices. The properly in order to avoid popular ecosystem layout patterns that can help inspire and jump-start your work.
 |
| Material Design standards include adaptive UI patterns. |
To create responsive UIs, use the WindowManager APIs.
Its Jetpack WindowManger library allows you to interact with windows in your app in a backwards-compatible manner and create responsive UI for all platforms. Here’s an overview of what’s new.
embedding an activity
Activity embedding allows you to take use of the additional display area on wide displays by displaying lot of activities at once, such as for the List-Detail design, with little or no reworking required. Using an XML configuration file or Jetpack WindowManager API calls, you can decide whether your app’s activities are displayed side by side or stacked. The system takes care of the rest, deciding the presentation depending on your settings.
 |
| Jetpack WindowManager activity embedding |
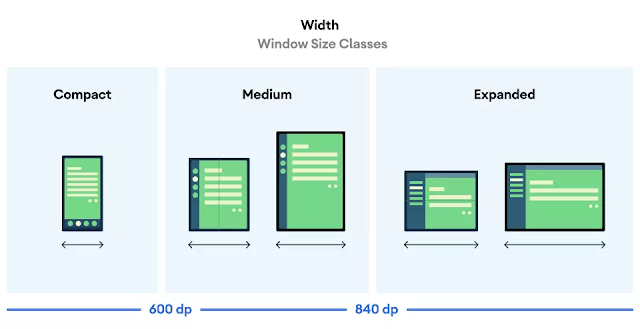
To assist in detecting the size of your window, use Window size classes.
Screen Broad are a set of pre-defined viewport breakpoints that you may use to create, build, and test resizable app layouts. Breakpoints in the Window Size Class have been divided into three categories: small, medium, and enlarged. They were created with the goal of balancing layout simplicity with the freedom to customise your app for the most precise use cases while representing a high percentage of the ecosystem’s devices. The WindowSizeClass APIs will be available in Jetpack WindowManager 1.1 soon, making responsive UI development easier. More information may be found here.
 |
| Jetpack’s Window Size Classes WindowManager |
With Android Studio, you can create and test for large displays.
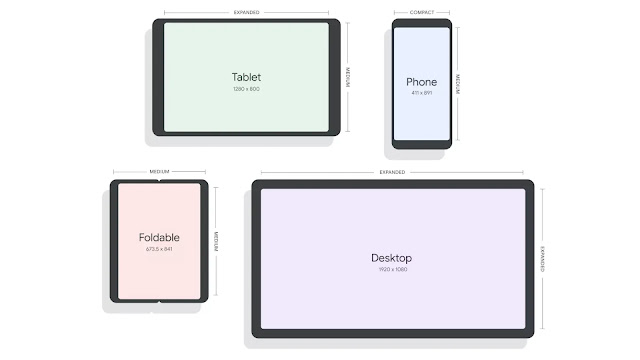
Devices of Reference
We’re integrating Reference Devices across Android Studio in many tools where you design, create, and test UI and layout, because Android apps should respond and adapt to all devices and categories. Phones, huge foldable inner screens, tablets, and PCs are the four reference devices. After studying market statistics, we created these to reflect either popular gadgets or fast rising categories. With the new WindowSizeClass breakpoints, you can guarantee that your app works across a variety of common breakpoint combinations, ensuring that your app supports as many use cases as necessary.
 |
| Definitions of Reference Devices |